
CONVERTING PSD TO HTML A COMPLETE GUIDE
PSD to HTML conversion is a term of workflow that is quite popular in the website building process. It is a common design-to-code process of converting a Photoshop file (HTML) into an HTML file. This method enables developers and web designers to work together to make a great-looking and highly functional website.

Convert PSD To HTML With Extract YouTube
STEP 1 Select the image file in the PSD format to convert to the HTML format, you can select a file from your computer or your Google Drive or Dropbox account. STEP 2 Choose the HTML format from the drop-down list as the output format, and click the Convert button, you can convert up to 5 files at the same time and a maximum size of up to 500 MB.

Role of CSS in PSD to HTML Conversion Process Coding, Psd, Html tutorial
Design to Code PSD to HTML Conversion: Transforming Web Development By Brickclay October 26, 2023 User experience is a critical factor for website success. Studies show that 88% of online customers are less likely to return to a site after a bad experience. PSD to HTML conversion ensures that websites are visually appealing and user-friendly.

Convert PSD to HTML/CSS Code psd to html tutorial step by step HTML/CSS Project
A PSD export to HTML conversion takes a design in Adobe Photoshop (PSD) and converts it into a fully functioning HTML code that can be viewed in a web browser. Furthermore, it involves translating the visual elements, layout, and graphics from the design file into code to create a functional website.

PSD to HTML Conversion A Complete Guide for Developers
Once you have your PSD designs ready, follow these steps to convert them into HTML/CSS code: 1. Slice the PSD. Slice the PSD file into smaller pieces with multiple layers. This allows your web pages to load faster. Use Photoshop's slicing tools and save the sliced version under "Save for the Web" menu. 2.

12 Top PSD to HTML/CSS Tutorials CSS Reset
Psd to html How to Convert PSD to HTML: A Step-by-Step Breakdown Posted by: hetviksoftsolutions Nov 03,2023 Effortlessly convert PSD to HTML with our easy-to-follow guide. Master the process and effortlessly transform your designs into functional web pages.

PSD to HTML websites conversion in proper responsive structure
Step 1 Click inside the file drop area to upload PSD file or drag & drop PSD file. Step 2 Click on Convert button. Your PSD files will be uploaded and converted to HTML result format. Step 3 Download link of result files will be available instantly after conversion. Step 4 You can also send a link to the HTML file to your email address. FAQ

I will code your PSD to HTML and CSS file for 10 SEOClerks
In this blog we explain how to convert psd to html and describe briefly about the psd to html conversion process step by step with a complete guide. far fa-envelope [email protected] fas fa-phone-alt +91 9510022401. This means the more complex PSD will lead to complex HTML code and that will ultimately affect the overall cost.

How to Convert PSD to HTML Step by Step Tutorial Xirosoft
Software You Need to Convert PSD to HTML for Front-End Development Just like any other job, you need the right tools to get started. You can search the Internet and find numerous utilities, tools, and automation software. Luckily, we've tried quite a few of them over the years, so we can narrow it down for you.

How To Convert PSD To HTML Using Brackets YouTube
June 2nd, 2022 26 min In this post we will demonstrate to you how to convert PSD to HTML based on a simple Web 2.0 design example. To convert our design, I will apply modern solutions using CSS3, HTML5, and Flexbox Layout. Feel free to familiarize yourself with all the features of Flexbox here . 5-Star PSD to HTML Conversion Service

How to Convert PSD to HTML code Part 1/6 YouTube
First, you create the designs in Photoshop, a popular image editing tool. Then, convert them into HTML format. Slicing images from a PSD is not a new thing in the digital arena of today. But, the thing that matters is to do it smartly for effective results.

Best Psd to Html converter Tools (Free & Online)
Step 1: Preparation for the PSD to HTML Tutorial. We all know that in converting PSD to HTML/CSS we will need to go back and forth in Photoshop (or other image editing tool) to measure the sizes, distance, and colours. So make sure you open up the PSD file in Adobe Photoshop.

10 Best PSD to HTML tutorials
Why web to psd?. As a web agency a lot of our work consists of exporting image elements from photoshop and manually adding each of them in html files to rebuild the original photoshop layout of websites.To save ourselves some time and speed up the process we created this service as a quick solution to build the basic html needed for simple pages and larger projects.

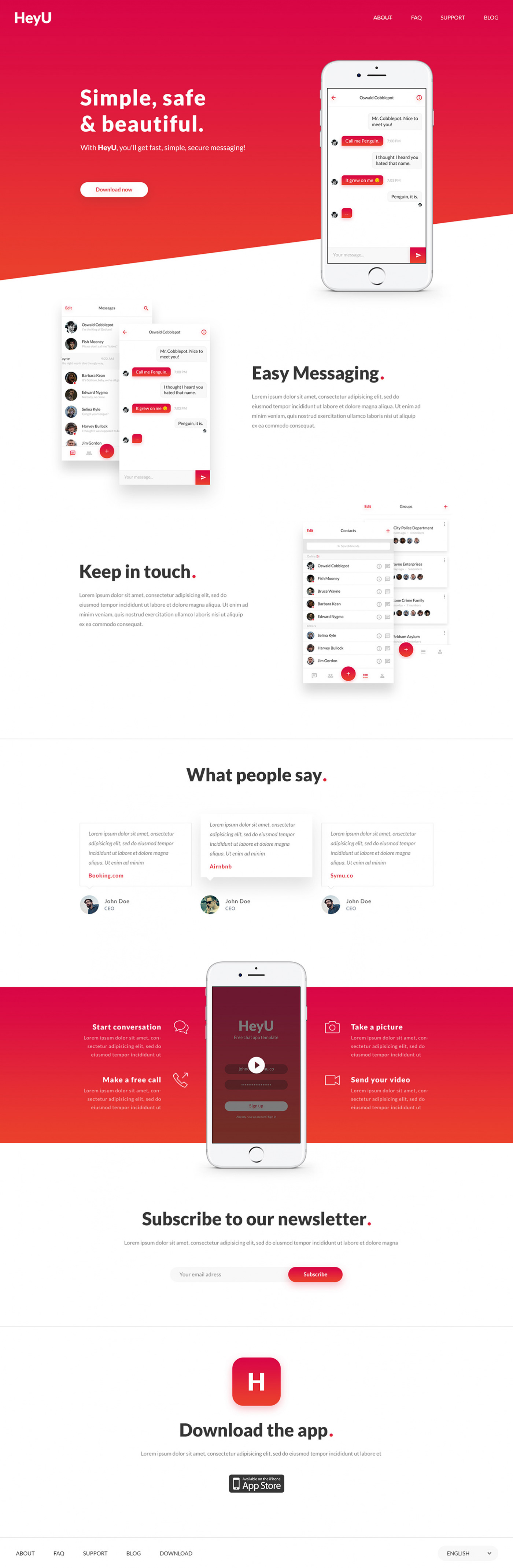
7 Best Free PSD to HTML Templates Collection on Behance
Oct 3 Design html PSD Web design Back in the day, websites were designed with PSD, which was tougher to handle. So, the developers look forward to ways to make things easier. Once HTML is developed, it brings a bigger scope for the PSD-based site developers to simplify the system. That's why old sites need to convert PSD to HTML5 very often.

PSD to HTML, PSD to HTML/HTML5 Conversion Services, PSD to HTML5 Bay20
. Create web design in Photoshop, Gimp or other editor that supports PSD format. Upload PSD file. In several minutes PSD to HTML Converter service will generate HTML5/CSS3 markup. Check screenshot of the created web page and review resulting HTML and CSS code.

Learn How PSD to HTML Conversion Revolutionizing the Web
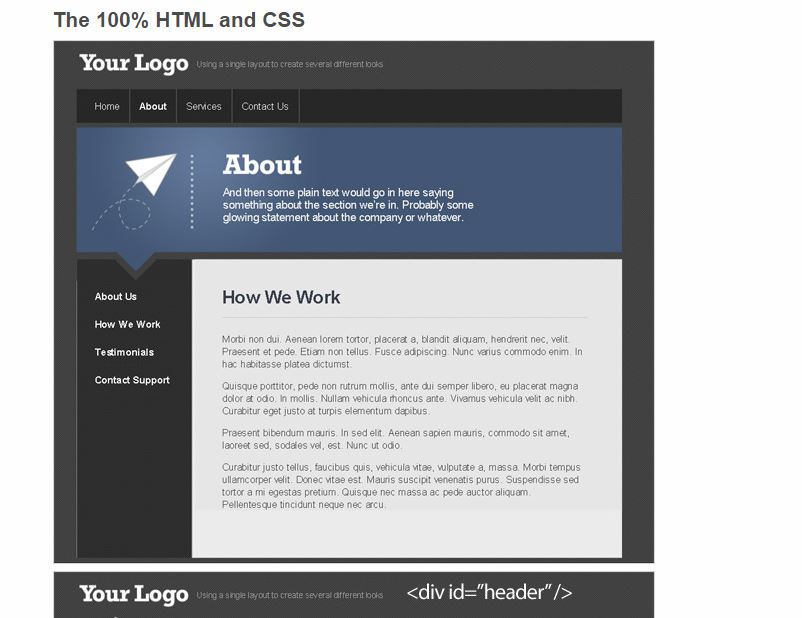
Step 1 - Get Your .PSD Shared So, you have a pixel-perfect .PSD with heavy design, you'll probably have to export design elements from it. Let's first start with the most basic element that is.